Membuat
Wajah Dengan Efek Typography
Kali ini kita belajar manipulasi foto dengan efek Typography Photoshop .
Typography adalah seni menggabungkan teks dengan foto ,untuk kali ini menggunkan foto wajah
Kali ini kita belajar manipulasi foto dengan efek Typography Photoshop .
Typography adalah seni menggabungkan teks dengan foto ,untuk kali ini menggunkan foto wajah
Untuk mengisi waktu tidak ada salahnya kita belajar
Photoshop, Berikut langkah - Langkah Membuat
Wajah dengan Efek Typography :
1. Pilih file yang akan diedit
Pilih file dengan contrast yang bagus. Buka pada photoshop. File-Open.
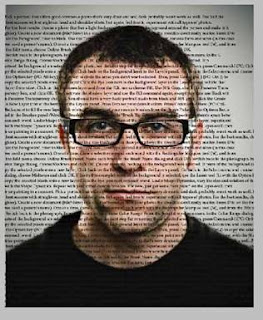
2. Ketik tulisan yang akan dijadikan mask pada wajah
Tulisan yang digunakan usahakan dengan ukuran yang agak kecil dan padat menutup semua bagian wajah.
1. Pilih file yang akan diedit
Pilih file dengan contrast yang bagus. Buka pada photoshop. File-Open.

2. Ketik tulisan yang akan dijadikan mask pada wajah
Tulisan yang digunakan usahakan dengan ukuran yang agak kecil dan padat menutup semua bagian wajah.

3. Seleksi contrast wajah
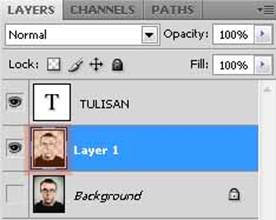
Pada tahap ini kita sembunyikan dulu layer tulisannya dengan menghilangkan tanda mata di samping layer.
Kemudian lakukan seleksi pada wajah, dengan Select- Color Range. Kemudian OK.

Setelah mendapatkan hasil seleksi, tekan Ctrl+J untuk membuat layer untuk hasil seleksi.
Tekan Ctrl+Shift+U, untuk membuat gmbar menjadi hitam putih/ Desturate.

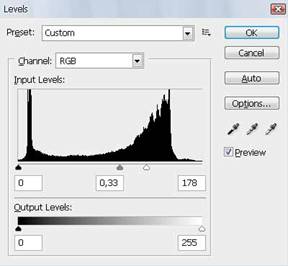
Lalu tekan Ctrl+L, atur setting Level seperti gmbar untuk mendapatkan gelap terang yg lebih jelas.

4. Masking pada Wajah
Sebelumnya sembunyikan layer background/ gmbar asli dengan menghilangkan tanda mata di samping layer.
Tampilkan kembali layer tulisan, atur posisi pas dengan wajah.

Kemudian seleksi gambar wajah. Tekan dan tahan Ctrl dan klik pada kotak layer wajah.

Setelah terseleksi, kita lakukan masking pada tulisan. Aktifkan layer tulisan, tekan dan tahan tombol Alt dan klik pada tombol thumbnail Add Layer Mask.
Setelah mendapatkan hasil masking seperti ini (pada Gambar), Lakukan invert, tekan Ctrl+I dan sembunyikan layer wajah (Layer 1).

Dan hasilnya:

5. Finishing
Pada sisi luar wajah terdapat hasil seleksi yg belum rapi, kita hapus dengan eraser tool, atau pada layer mask juga bisa.
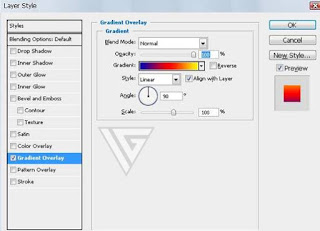
Klik kanan pada layer tulisan, pilih Blending Option- Gradient Overlay.

dan hasilnya:
jika hasilnya terlalu terang, bikin layer baru dengan warna gelap, Blending Mode= Overlay

Hasilnya:



0 Komentar
Penulisan markup di komentar